Open Graph Meta Tags

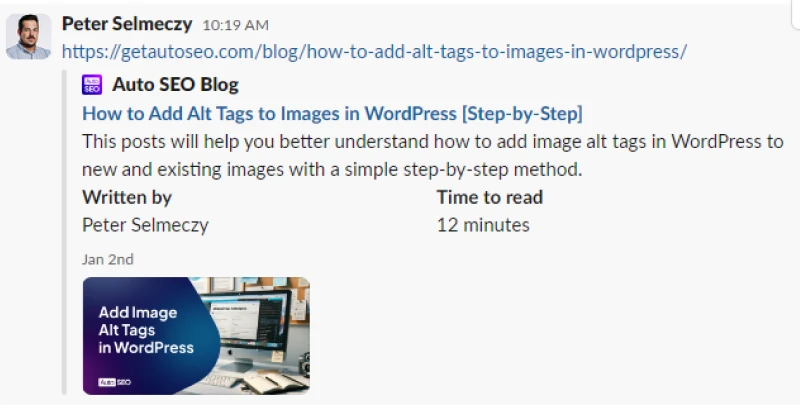
You’ve put in hours of work into your blog post but when you go to share it on a social network or privately it looks rubbish and you’re getting a random image?
It all comes to what are called open graph meta tags – these are the hidden elements on your website that determine what your article will look like when it’s shared by you or your audience and can effect your click through rate.
In this article, I’ll show you what they are and the best methods for implementing them.
Table of Contents
Understanding Open Graph Meta Tags
- Explore the essence of Open Graph Meta Tags
- Journey back to the roots of Open Graph Meta Tags
- Grasp how Open Graph Meta Tags function
- Gain insights into their importance in social media sharing
- Uncover their footsteps in SEO
Detailed Explanation of Open Graph Tags
Open Graph meta tags (OG tags) are essential HTML code snippets that shape how social networks display your content. When you share a webpage to a social network like Facebook or LinkedIn, its crawler consults these tags. The data is also often used by AI marketing tools as well to help better understand your content.

Here’s how they function:
Content Presentation: OG tags instruct the social network crawler to present a “rich” preview of your content.
Navigation and Accuracy: OG tags serve as your content GPS on social media, guiding the platform in navigating and presenting your webpage information accurately and attractively.
The Open Graph Code on a Web Page
Below is an example of what the open graph tags look like when you inspect a webpage. As we’ll explore in this article, your website won’t always have all of these. In-fact only four tags are truly essential. However, the more you have, the better social networks can display you’re website when you’re sharing it.
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="article" />
<meta property="og:title" content="How to Add Alt Tags to Images in WordPress [Step-by-Step]" />
<meta property="og:description" content="This posts will help you better understand how to add image alt tags in WordPress to new and existing images with a simple step-by-step method." />
<meta property="og:url" content="https://getautoseo.com/blog/how-to-add-alt-tags-to-images-in-wordpress/" />
<meta property="og:site_name" content="Auto SEO Blog" />
<meta property="og:updated_time" content="2024-01-03T14:59:07+02:00" />
<meta property="og:image" content="https://getautoseo.com/blog/wp-content/uploads/How-to-Add-Image-Alt-Tags-in-WordPress-Cover.webp" />
<meta property="og:image:secure_url" content="https://getautoseo.com/blog/wp-content/uploads/How-to-Add-Image-Alt-Tags-in-WordPress-Cover.webp" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="623" />
<meta property="og:image:alt" content="How to Add Image Alt Tags in WordPress Cover" />
<meta property="og:image:type" content="image/webp" />History and Origin of Open Graph Protocol
Open Graph Meta Tags have their roots back in 2010, with the social media giant Facebook. The intention? To enable integration between Facebook and its user data and allow for a more user-centric, interactive, and rich web browsing experience. Today, these tags have moved beyond Facebook, becoming a protocol used by other social media platforms and search engines.
How Open Graph Meta Tags Work
Open Graph tags are almost like your website’s social media manager and PR team combined. They reside in the header section of the website’s HTML. Here, they guide how the content should appear when shared on social networks. These tags provide the page title, description, and feature images, dictating how a shared URL interprets and manifests on social media platforms.
It’s essentially what meta titles and meta descriptions are for social networks.
Importance of Open Graph Meta Tags in Social Media Sharing
The significance of OG tags goes beyond SEO. They come into play whenever your content is shared on various social media channels. Ever wonder why some shared URLs appear as mystery links while others bloom with enticing images, catchy titles, and tantalizing descriptions? That’s the bravura performance of Open Graph tags. They charm the audience, increasing click-throughs and engagement on your shared content.
The Role of Open Graph Meta Tags in SEO
Open graph tags have not been showed to be a ranking factor. At least not in any study I have read – but if you find contrary please do let me know. However, social traffic is important for more business and can help build a brand which in turn can help organic search. Thereby, it can be considered an indirect ranking factor.
Explanation of How Open Graph Meta Tags Affect SEO
Regarding SEO, Open Graph tags might not directly impact your search engine rankings. However, they have an understated influence when you consider user experience, click-through rates, and social sharing – all of which play a role in modern SEO strategy.
With accurate and engaging og:tags, your content becomes more inviting, shareable, and ultimately more noticeable to search engines.
Examples of How Open Graph Meta Tags Can Improve Your SEO
Imagine you operate a travel blog. There’s an exciting post about “Top 10 Destinations for Post-Pandemic Travel”. Adding custom Open Graph tags ensures that when the page is shared on Facebook or LinkedIn, the platform displays a tantalizing image of an exotic beach with a tempting headline and caption. This, in turn, helps attract more clicks, shares, and website visits, indirectly contributing to your SEO ranking.
Please remember your webpage is part of a vast, ever-growing digital universe. You must stand out by appealing to search engines and users to make your mark. That’s where crafting relevant, engaging Open Graph meta tags comes in.
The Different Types of Open Graph Meta Tags
As mentioned previously, there’s multiple meta tags that you can use, and I’ll cover them here.
- Understanding the diverse types of Open Graph (OG) Meta Tags
- What each unique tag contributes
- Crucial OG tags every site needs and why
Now that we’ve explored the fundamental aspects of Open Graph Meta Tags, it’s time to explore their functions.
Essential Open Graph Meta Tags
OG Meta Tags, just like fingerprints, are unique and serve particular roles. Each can drive a specific result when embedded in your website’s HTML. The main OG Meta Tags are the Type, Title, Description, Image, and URL.
| OG Tag | HTML Code | Description |
|---|---|---|
| Type | og:title | The type of content that is being shared e.g. article, video, audio |
| Title | og:title | Crucial in defining your site name and content’s main theme. It’s the equivalent of a book title in a library and informs users and search engine algorithms about your website’s content |
| Description | og:description | Synopsis brief description of your web content. This attribute is your chance to capture your audience’s attention and stand out. Remember, it’s not about being verbose but precise and appealing. |
| Image | og:image | The OG Image tag helps you leverage visual marketing as it represents your content on social platforms. When you share your image URL or link, this image represents your website. |
| URL | og:url | Pinpoints the exact location of the content online. |
Why These Tags Are Essential
A captivating title draws your audience in, and an engaging meta description sustains their interest. The image enhances visual appeal, and the URL directs them right where you want—a precise blend of art (creative content) and science (strategic placement) that makes for a compelling OG package.
Remember, each tag is essential in its own right. They work together, giving your site credibility, visibility, and, most importantly, a convincing online presence. Adopting these OG Meta Tags allows your web content to leap from good to outstanding.
Detailed List of All Tags
Here’s a list of all the open graph tags available to use.
| Name | HTML Markup | Description |
|---|---|---|
| Type | og:type | Type of content |
| Title | og:title | Title of the content being shared |
| Description | og:description | Description of the content |
| Image | og:image | Image that will be displayed for the sharing preview |
| URL | og:url | Original URL where the user can get more information |
| Audio | og:audio | Audio file URL if that’s being shared |
| Local | og:locale | The default location targeting for the shared item in the format language_COUNTRY. en_US is the default but it can vary |
| Alternate Locale | og:locale:alternate | Other locations the content is available in as an array |
| Site | og:site_name | The name of your site, especially if it’s part of a larger group of sites |
| Video | og:video | Video file URL if that’s the shared item |
| Secure URL | og:image:secure_url | Alternative URL for the image if HTTPs is forced. Can be used for video too e.g. og:video:secure_url, as well as audio |
| Image Type | og:image:type | MIME type for the image. Can be used for video and audio too. In the example above, you can see that we’re using WebP images in WordPress. |
| Width | og:image:width | The width of the image in pixels. Can be used for video too. |
| Height | og:image:height | The height of the image in pixels. Can be used for video too. |
| Alt | og:image:alt | The image alt text |
There’s also a list of less commonly used tags available on the official open graph protocol website.
How to Implement Open Graph Meta Tags
Understanding Open Graph Meta tags has its perks, so let’s jump into how to implement these SEO enhancers. The process isn’t as intricate as decoding ancient Egyptian hieroglyphs! It can be broken down into manageable steps that anyone, regardless of coding prowess, can execute.
How to Add Open Graph Tags to your WordPress Site
WordPress, offers a smooth ride when placing Open Graph Meta tags. You don’t need to do any hand coding. For WordPress enthusiasts, the process is straightforward. Simply install and active any one of the most popular WordPress SEO plugins. These plugins will automatically generate and fill out the OG fields, ensuring the tags are correctly embedded in your site’s HTML.
Implementing Open Graph Meta Tags in Other CMS
Open Graph Meta tags are not just restricted to WordPress. They are crucial for other popular CMS like Joomla, Drupal, and more. Each CMS will have its own method, typically using a dedicated SEO plugin or module. The process should cater to all levels of technical proficiency, ensuring everyone can leverage the SEO benefits of these tags.
How to Implement Open Graph Meta Tags Manually
Dabbling with codes might sound daunting. But fret not; even a novice, armed with clear instructions, can successfully weave Open Graph Meta tags into a website.
Where to Place Open Graph Meta Tags in HTML
Open Graph tags nestle between the `<head>` tags in your HTML. Understanding placement within HTML is crucial for effective Open Graph Meta tags implementation. Above, I have shown an example implementation, unless you’re familiar with your CMS I would recommend using a plugin as it’s simpler, quicker, and easier.
Voila! With Open Graph Meta tags in place, your website is now dressed to impress. This isn’t merely an exercise in vanity; it’s about making your content stand out. The best-dressed website isn’t necessarily the one with the flashiest design but rather the one that communicates best with the search engines. Strict adherence to guidelines and avoidance of spammy practices are key to being a good digital citizen.
Testing and Validating Open Graph Meta Tags
The Importance of Accuracy
Your operation is only as good as its accuracy. Testing and validating Open Graph Meta Tags is a crucial discipline. Compliance checks are not a luxury but an absolute necessity.
Quick diagnosis and faster recovery with appropriate testing methods.
Handy tools to make the process more convenient.
Common pitfalls and ways to steer clear of them.
How to Test and Validate Open Graph Meta Tags
Coding without comprehending is like driving blindfolded. You might come into contact with the destination by sheer luck, but the increase in risk is not worth it. Seemingly insignificant deviations during tag implementation can result in performance degradation. Syntax and property errors or improper image URLs can disrupt the smooth interaction with social media sites, resulting in less-than-ideal previews of your content.
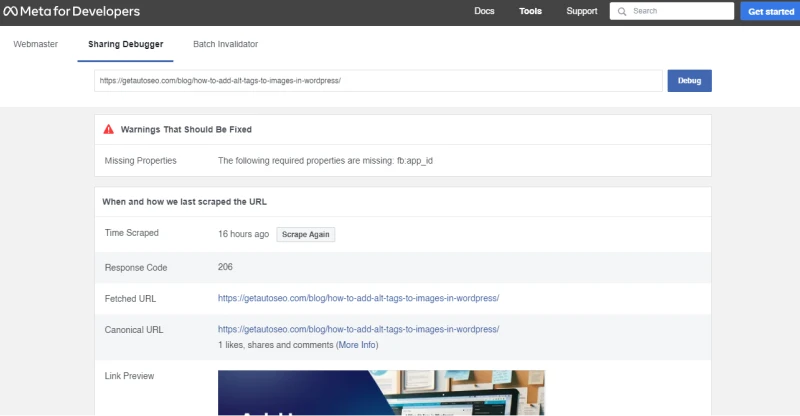
Using Facebook’s Debug Tool
To avoid such setbacks, each tag needs to be tested and validated. Facebook provides its own Debug tool for this purpose. Simply paste your content link into the tool and click ‘Debug.’ It gives you all the Open Graph information tied to your URL, notifying you about missing properties or parsing issues.

Other Tools for Testing and Validating Open Graph Meta Tags
Your tool belt is your best friend here. There are numerous tools available to take the pain out of debugging. While Facebook’s tool is a good start, numerous other sites exist.
The SEO toolset from Moz Open Site Explorer gives you precious data about tag and link metrics.
Twitter Card Validator provides a live preview of how your content will look when shared on Twitter.
The importance of these tools cannot be understated: they are vital companions in speeding up your testing process, allowing you to catch errors before they become problems, and ensuring that your Open Graph Meta Tags are performing at their best.
Common Issues with Open Graph Meta Tags and How to Fix Them
Forewarned is forearmed. You might experience issues with Open Graph Meta Tags despite the best of your efforts.
Common Issues and Solutions
Let’s get hands-on with some solutions.
Missing tags can simply be fixed by adding them.
For incorrect property types or incorrectly formatted URLs, double-check your tags against the Open Graph protocol.
Image sizing issues can be handled by ensuring that your images fit the constraints required by your target platforms.
Summing Up
As you have navigated the testing and validation process, you’ve likely dodged potential performance issues and ensured your Open Graph Meta Tags are in top shape. Remember, your audience’s first interaction with your content on social media might be through the views created by these tags – you want that to be a positive experience.
Conclusion
Open Graph Meta Tags are not just about enhancing your content’s shareability on social media. They’re a strategic tool that amplifies your SEO game, controls how your links look, and eliminates the guesswork often associated with website links. They ensure your audience sees exactly what you want them to see.
Think of Open Graph Meta Tags as a compass, influencing social media algorithms and driving relevant targetted traffic your way. They are silent, powerful allies working behind the scenes to power up your online presence.
Ready to Transform Your Social Media Presence?
Start by taking a proactive approach:
- Audit your current tags: Begin by understanding the tags you already have in place and how they shape the appearance of your content and increase your social media traffic.
- Tweak and Craft: With insights from your audit, move on to fine-tuning. Adjust your existing tags and craft additional tags from scratch that better represent your content.
- Visualize the Impact: Just imagine getting more eyes on your content by making it more shareable. Isn’t that interesting? It’s a relatively small effort for such substantial gain.
- Detail-Oriented Optimization: Every detail counts, whether unveiling new SEO layers, optimizing your content for social media platforms, or enhancing your current SEO strategy.
- Take Action Now: The world of marketing waits for no one. Every day spent without optimized Open Graph Meta Tags is an opportunity for increased relevance and discoverability lost. Don’t wait. Empower your social shating, one meta tag at a time!
Remember, in the world of SEO and social media, Open Graph Meta Tags are more than just a checkbox on your marketing list. They’re a key player in how your content interacts with the rest of the online world. So, ask yourself, “How can I make these tags work harder for my goals?” The answer could redefine your approach to digital marketing.

Written by Peter Selmeczy
As the Head of Growth at AutoSEO I love everything about content, SEO, and AI. Hope you like my musings and would love to talk to you in the comments.



