How to Use WebP Images in WordPress

In an era where every microsecond counts, the swift delivery of content is essential. Today, webpages are loaded with dozens of elements, making speed a crucial aspect of enhancing the user experience.
If Google prioritizes page load times, so should you. And in 2023, optimizing for quicker page loads is smart.
In this article, we’ll delve into the intricacies of WebP, outline its advantages, and guide you through its implementation.
Table of Contents
How to Upload WebP Images to WordPress
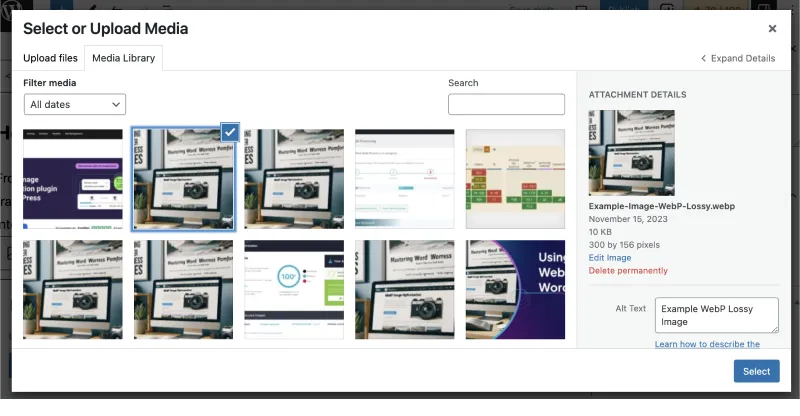
From version 5.8 onwards, WordPress has added native support for WebP images, simplifying the transition to this modern image format further. You can upload WebP images directly from your desktop into your Media Library in WordPress and drop them into your page layout like any other image, eliminating the need for additional plugins or configurations. When uploading, ensure that you add alt tags to images in WordPress.

How to Create WebP Images?
Being able to just upload WebP images is great and all, but how do you create WebP versions of your existing images?
For example, internally we use Figma, which by default doesn’t allow for WebP file exports. Luckily, for us there is a great WebP export plugin by Tinify. But what if you use Canva, or Paint, or something else that doesn’t support this feature?
Well you’re in luck!
Online WEbP Converters
There’s a range of online tools that allow you to automatically convert images from PNG, JPG, and so on into WebP formats. These usually have some limitations (daily limits, speed limits, etc) with Premium versions available.
Here are some examples sites for you to try:
Running cWebP on a Mac
If you own a Mac you can easily run cWebP from within the terminal. Not only is this cost effective, it’s also practical. It will take you 5-10 minutes to set up and you’ll be run it with ease into the future. Follow these two articles for getting started:
Why Simply Uploading WebP to WordPress Might Not Be Enough
While directly uploading WebP images to your WordPress media library might sometimes do the job, it won’t cover all use cases.
Direct uploads don’t ensure that you serve WebP images only to compatible browsers or devices, and if someone arrives on your site using an incompatible browser, they’re likely to encounter compatibility issues and won’t be able to see the images.
Moreover, manual uploading also lacks features like responsive sizing and adaptive serving, essential for varying screen resolutions and network conditions.
With this in mind, let’s explore three WordPress plugins that fill these gaps, providing you with a comprehensive WebP implementation strategy for your site.
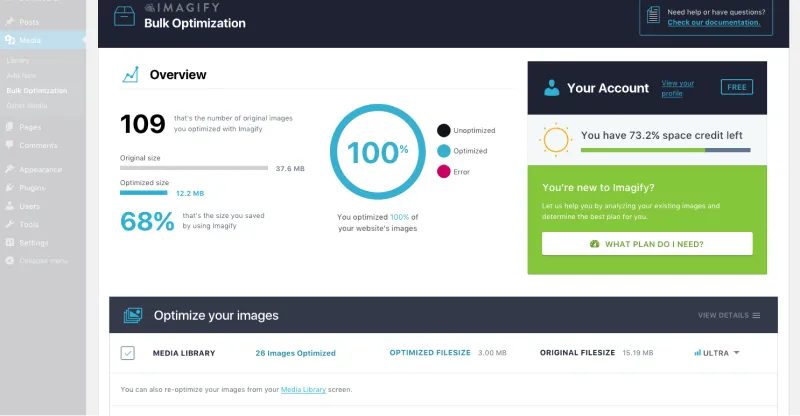
Imagify WordPress Image Optimization Plugin

Imagify simplifies WordPress’s WebP integration and image optimization with a user-friendly, one-page interface and robust compression options.
Ease of Use: Imagify’s one-page interface makes navigating features like ‘Optimization Level’ and WebP support simple.
Image Formats: The plugin supports JPG, PNG, and GIF, converting them to WebP for compatible browsers automatically.
Compression Levels: Choose from ‘Normal,’ ‘Aggressive,’ and ‘Ultra’ compression settings to tailor image size and quality.
Bulk Optimization: Not only can you optimize new uploads, but you can also bulk-optimize existing media.
Restoration & Preview: Images can be easily restored to their original state, and the ‘Visual Comparison’ tool lets you preview compression levels before committing.
Pricing: Imagify has a free 20MB/month tier. Premium plans start at $4.99/month or $49/year for 500MB, and unlimited images cost $9.99/month or $99/year.
Smush

Smush offers an intuitive approach to WebP implementation and image optimization in WordPress, supported by a clean interface and basic compression settings.
WebP & Compatibility: Smush intelligently serves WebP images to supported browsers while accommodating older ones with compatible formats.
Bulk Features: ‘Bulk Smush’ and ‘Directory Smush’ make it easy to optimize all your images simultaneously.
Interface & Dashboard: A straightforward dashboard displays your image compression stats and key functions, simplifying usage.
Limited Compression: Smush’s compression algorithm performs variably, ranging from minimal to significant size reductions.
Pricing: Free with a 5MB/image limit, Pro at $7/month; boasts over 1 million active installations but has limitations in customization and compression efficacy.
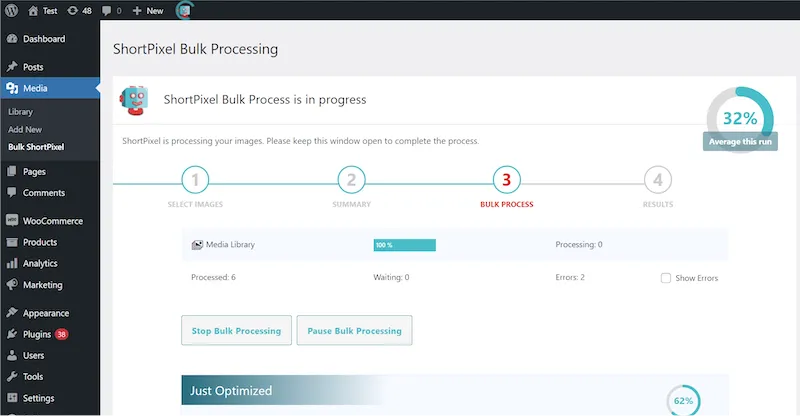
Short Pixel

ShortPixel offers “set-and-forget” image optimization plugin for WordPress with a minimalist interface and efficient compression algorithms to optimize images.
Minimalist Interface: The user-friendly dashboard offers three types of compression—Lossy, Glossy, and Lossless—and requires very little setup to use
WebP & Lazy Loading: Enabled by default, these features streamline image delivery for varied browser support.
On-the-Fly Compression: ShortPixel optimizes images in real time.
Pricing: Free version with a 100-image per month limit. Unlimited use for a single site from $8.25 a month
What is the WebP Image Format?
WebP is a Google-created image format that combines small file sizes with high image quality. It can shrink JPEG images by 25% and PNG images by 26% without a loss in quality. On top of this, with lossy compression you can achieve 70%+ decrease in file size with very little noticeable change in quality.
Beyond that, WebP also supports transparency features, albeit with a modest 22% size increase in file size, while offering more versatility in image display.
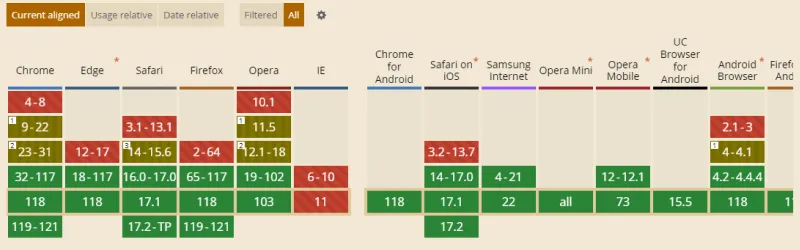
As a result of its capabilities, WebP support has been steadily growing, and all major browsers now support it. Current data on W3techs.com shows it being used by 9.8% of all websites in October 2023.
Despite it’s low usage volume, 97% percent of the internet can render WebP images without issues.

Benefits of the WebP Format in WordPress
Here’s why this format should be part of your WordPress toolkit:
Efficient Compression: Google’s potent compression algorithms offer 25-34% smaller file sizes, delivering exceptional image quality and faster page loads.
Transparency: WebP’s alpha channel offers greater design flexibility without a significant cost in file size.
SEO Boost: Faster load times mean better search rankings, making WebP a user upgrade experience and an addition to your SEO strategy
Visual Clarity: Despite producing small file sizes, WebP preserves high clarity, often exceeding JPEG and PNG formats.
Browser Compatibility: WebP has support across all major browsers.
Future Forward: Backing from Google ensures WebP will receive consistent updates and support.
Direct Upload of WebP Files.
How WebP Stacks Up Against The Rest
Here’s how WebP performs against common image file formats with regards to feature set.
| Image Format | Lossy Compression | Lossless Compression | Transparency | Animation | Vector | Preferred for SEO |
|---|---|---|---|---|---|---|
| WebP | Yes | Yes | Yes | Yes | No | Yes |
| JPEG | Yes | Yes | No | No | No | No |
| PNG | Yes | Yes | Yes | No | No | No |
| GIF | No | Yes | Binary | Yes | No | No |
| SVG | Yes | Yes | Yes | Yes | Yes | No |
To further that, here are 4 image files with identical “content” but differing image format. As you can see from the table, the image have nearly the same quality but significantly different file sizes.
| Image Format | Image | File Size and Saving |
|---|---|---|
| PNG |  | 82KB |
| JPEG |  | 68KB (17%) |
| WebP (lossless) |  | 59KB (28%) |
| WebP (lossy 80%) |  | 10KB (88%) |
Understanding WebP Quality
WebP offers two notable modes: WebP-lossless and WebP-lossy (with alpha). Here’s an exploration of these modes:
WebP-Lossless: Provides perfect fidelity to the original image by compressing it without losing quality. It’s ideal for scenarios where image clarity is paramount.
WebP-lossy: Compresses images to a smaller file size with a slight reduction in quality, which is often imperceptible. Alpha channel support allows for transparency, making it versatile for layering images over background colors, textures, and compositing.
Both modes offer significant benefits in file size reduction and faster page loading while maintaining a strikingly high image quality.
Transparency ensures design versatility and aids professional graphic designers in pursuing multi-layered graphics and brand design.
Conclusion
In a fast-paced digital world, WebP in WordPress isn’t just an option; it’s necessary for efficiency and a superior user experience. From direct uploads of WebP formatted images to smart conversion options via plugins like Imagify, Smush, and ShortPixel, implementing WebP is easier than ever.
The benefits are obvious: reduced file sizes, enhanced visual quality, and SEO gains. The time to switch to WebP is now. Don’t let your website lag behind—embrace the future of image formatting today and power up your website to speed into the future.

Written by Peter Selmeczy
As the Head of Growth at AutoSEO I love everything about content, SEO, and AI. Hope you like my musings and would love to talk to you in the comments.



