How to Add Alt Tags to Images in WordPress

Image alt tags in WordPress – the often overlook SEO factor that’s super simple to solve.
Generating useful image alt tags is important as they help Google, and those with accessibility issues, better understand the content of your page. As an additional benefit, your images are also more likely to appear in search images.
This posts will help you better understand alt tags, and different ways of adding and managing them in WordPress. We’ll dive straight into the 3 methods of adding an image alt tag, and feel free to use our Table of Contents to get more information on the topic.
Table of Contents
Adding Image Alt Tags in WordPress [Step-by-Step]
There are three different methods for adding image alt tags in WordPress. While I’m biased, I’d recommend using AutoSEO as there are close to no downsides to it and will save you plenty of hours and dollars!
- Automatically Generate Image Alt Tags with AutoSEO
- Auto generate using a “classic” plugin
- Manually set image alt tags
Adding Alt Tags to new vs pre-existing images
Most professional website builders these days know the importance of getting the html image tag right, and will automatically create suitable alt text for their WordPress images from the get go. However, this is far from an iron-clad rule and there’s always the possibility of oversight.
Therefore it’s always important to regularly audit your website and check for missing alt tags in your media library.
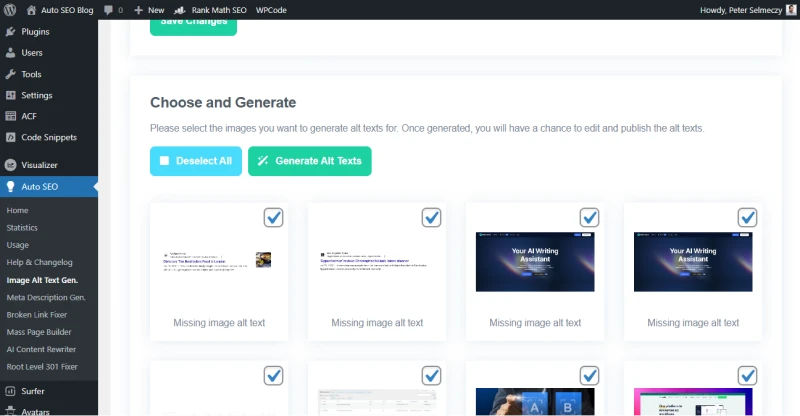
1. Automatically Generate Image Alt Tags with AI

The best method of adding alt text is using the AutoSEO plugin. We automatically scan your website for missing alt text and using the power of AI will create the alt text for multiple images in one-go. However, unlike other tools on the market, we not only look at what the image represents but also where you’ve placed it in an article and what keywords you’re using. This way you get an image description that’s keyword optimised AND descriptive. Win-win if you ask us!
2. Auto generate using a “classic” plugin

AutoSEO isn’t the only WordPress plugin that will generate an alternative text attribute on demand. There are many “old school” plugins such as RankMath, or Bulk Image Alt Text that will generate them for you. However, often these can use the file name or the keyword assigned to the article.
This isn’t very useful as most of us call images random names such as image_5_v2.png, and keywords are often not correctly assigned.
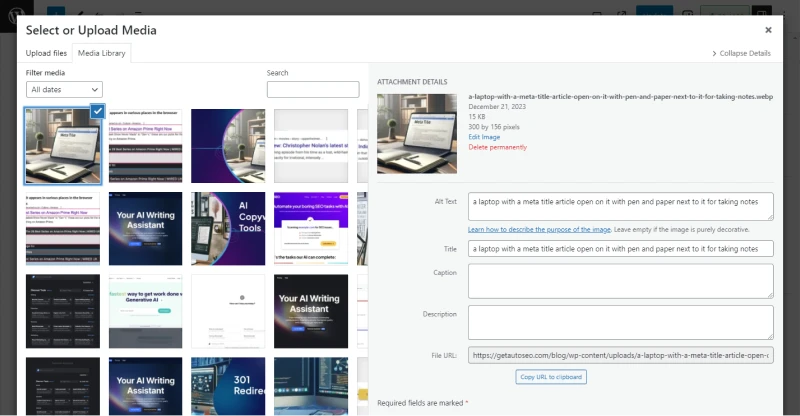
3. Manually set image alt tags

You can manually set the image alt text in your Media Library. When you upload your image to your WordPress site, in the right hand side you’ll see the Attachment Details which will allow you to set the alt attribute. You can also set them in image properties when editing it within a post.
Understanding Alt Tags
Alt tags, a cornerstone in both SEO and website accessibility, serves a dual role in a digital world. By digging into their intricate nature, you can unlock potent search engine performance and refine user experience for all, including those with visual impairments.
- An overview into what alt tags are.
- Insights into the importance of alt tags in SEO.
- The key role alt tags play in digital accessibility.
Detailed explanation of alt tags
Alt tags, or alternative text, are HTML attributes added to image tags to provide a text description of the image. These descriptions appear instead of the image during instances of image loading failures, or for users who have disabled images in their browsers. Beyond this, alt tags have a broader reach impacting search engine optimisation (SEO) and website accessibility.
Alt tags convey the content and functionality of an image. It’s like a short caption hidden in the code of your site, intended to be machine-readable rather than directly seen by your average visitor. By ensuring your website images are loaded with impactful alt tags, you’re not just embellishing your content, but reinforcing it to users and search engines alike—painting a more vivid picture of what your page is about.
Here you can find an in-depth article about image alt text, and about the HTML image tag.
Importance of alt tags for SEO
In the realm of SEO, alt tags play a pivotal role. No, they’re not just fancy extras—they’re critical tools that help search engines understand, index, and rank your visual content.
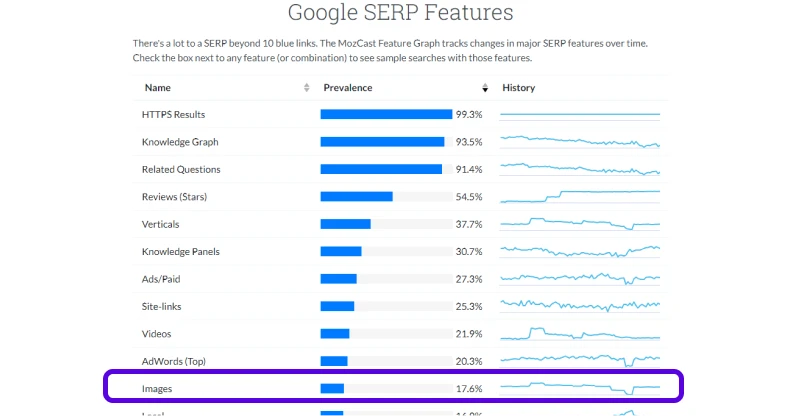
How Alt Tags Contribute to Image SEO
Alt tags are a major ingredient in image SEO with 17.6% of Google Searches showing an image (at the time of writing)! We can also see that this number has stayed fairly constant and even with AI it’s unlikely to change significantly.

Search engines like Google don’t see images—they read and interpret them, hence they rely heavily on alt tags for understanding the content and context of photos you use on your website. A well-crafted alt tag can signal to search engines, what your image—and by extension, your page—is about. Thus, optimizing the possibilities of ranking in relevant image search queries.
The Impact of Alt Tags on Search Engine Rankings
Alt tags can be instrumental in lifting your search engine rankings. Alt tags, as well as having your images in your sitemap, allow search engines to index your images accurately, making them accessible to users searching for image-based content related to the subject matter of your site. Ignore alt tags, and you might forfeit valuable image search traffic. Including them, structures your site rich with SEO-friendly indications that boons your rank on the SERPs.
The Importance of Alt Tags for Accessibility
Alt tags aren’t only SEO tools, they’re vital for website accessibility. They help break down digital barriers, creating an inclusive web experience for visually impaired users.
How Alt Tags Help Visually Impaired Users
Alt tags are essential to make your website accessible to visually impaired users. Assistive technology, such as screen readers, leverages alt tags to describe images to users. Without them, visually impaired users might miss out on the full story your site is trying to tell.
Legal Requirements for Alt Tags
Given their role in accessibility, alt tags are more than just a recommended practice—they’re a legal requirement in many jurisdictions. Legislation like the Americans with Disabilities Act (ADA) holds websites to certain accessibility standards, which include the use of alt tags for all images. Ignoring alt tags isn’t just potentially detrimental to your SEO and user experience, but might also put you on the wrong side of the law – just have a look at these ADA lawsuits.
How Does the Alt Attribute Look Like in HTML
With all these mentions of the alt attribute you may be wondering, great, but umm how can I check.
- Open your web browsers (presumable you’re reading this on it already!)
- Right click on an image – use the one below as an example
- Click Inspect
- You’ll see the full image attributes where you need to look for the part that start with alt.
If you don’t see anything after alt then you have an empty alt attribute a.k.a. missing alt text that you need to fix. With other CMS’, you might also notice that there isn’t even an alt attribute present.
Best Practices for Alt Tags in WordPress
Alt tags aren’t just for decoration – they hold immense value for SEO and can boost your webpage’s accessibility factor dramatically. This section discusses how to make alt tags work effectively in your favour by embracing the top tips and steering clear of common pitfalls.
- Understand the art of efficient alt tag deployment
- Prevent costly mistakes
- Choose resources that augment your alt tags optimization
Tips and Tricks for Effective Alt Tag Usage
Alt tags are more than just fillers – they aid in navigating through your blog and increasing its overall SEO value. It’s essential, therefore, to craft descriptive alt text with careful consideration. Focus on creating alt text that describes the image content succinctly but accurately. Be sure to integrate your chosen keyword, should it fit naturally. Always frame the alt text in a way that if the image doesn’t load, the alt text itself is enough to describe what the user is missing.
Eschewing decorative images for crucial ones is another important trick. Concentrate on images that illustrate your post’s message instead of adorning it. An image that doesn’t serve your blog’s context can confuse search engines, affecting your SEO. And remember, it’s optimal to keep the text length to a maximum of 125 characters as longer text might get cut off on screen readers.
Common Mistakes to Avoid
Just as there are effective practices, there are also severe mistakes when dealing with alt tags.
- Including keywords in alt text without relevance to the image – Irrelevant keyword stuffing misguides the search engine, affecting your page’s ranking.
- Using the same alt text for all images – Using the same alt text defeats the purpose of differentiation and exclusivity for each image.
- Neglecting alt tags on important images are three that top the list. – Perhaps the grimmest mistake is forgetting alt tags on crucial images, as it’s akin to removing landmarks on a roadmap.
- Optimizing Decorative Images – Some images on your website such as a background image are there just for decoration – don’t stress about optimizing these
Frowning upon these practices isn’t a matter of choice because they can have adverse effects on the SEO and user experience. Balancing the keyword usage and avoiding replication and omission are sure-shot ways to avoid these blunders.
Choosing the Right Keywords for Alt Text
How to Choose Effective Keywords for Alt Tags
The right keyword can be the differentiator between an ineffective alt tag and a successful one, making it imperative to choose wisely. An ideal scheduling strategy constitutes identifying what your target audience is searching for and seamlessly integrating it into your image alt text. Tools such as Google Keyword Planner can provide a wealth of relevant data, including volume and competition.
The Role of Keyword Research
Keyword research plays an instrumental role in your alt tag strategy. It helps you identify high-ranking keywords relevant to your business and provides insights into market competition and search trends. In effect, well-researched keywords put you in your audience’s shoes, guiding you on how to articulate their search intent.
Keyword research tools like SEMRush and Ahrefs come in handy here. They provide an exhaustive list of potential keywords along with their respective monthly search volumes and competitiveness scores. Remember, an alt tag with a high-ranking keyword that mirrors the image and content context is the ultimate goal of keyword research.
Avoiding Over-Optimization
Over-optimization might sound like an oxymoron, but it’s a real SEO threat. It implies excessively optimizing a website, either externally or internally, to gain higher search rankings. However, search engines like Google have become increasingly sophisticated in weeding out websites that ‘overdo’ it.
Over-optimization can creep into your alt tags too. Overstuffing keywords, having an unnaturally high keyword density, and using irrelevant tags can lead to penalties, hindering your SEO efforts. To maintain SEO integrity, adopt the rule of balance: mindfully insert the targeted keyword where it naturally fits in, rather than stuffing it in every corner.
Why are my alt tags not improving my WordPress SEO?
It’s common to feel a little frustrated when things don’t go as expected. If you’ve been diligent about adding alt tags to your images but you’re not seeing a rise in your SEO rankings, there might be a few reasons for this.
Firstly, it can take a few weeks (or even months) for changes to reflect in SEO rankings. SEO is more of a marathon than a sprint. Don’t let this discourage you. Keep adding alt tags consistently, and soon you should see an improvement.
Secondly, your alt tags may not be effective. Are they succinct and descriptive? Do they include relevant keywords without being spammy? Quality alt tags can make a substantial difference.
Lastly, remember that alt tags are just one piece of the SEO puzzle. They are vital, but they cannot work in isolation. Optimizing your entire site, including factors such as site speed, mobile optimization, meta description, and quality content, is also necessary for a comprehensive SEO strategy. Of course, you should also remember to optimize images, one of the best methods for this is using webp images in WordPress.
Frequently Asked Questions about Alt Tags in WordPress
- Decode answers to prevalent questions regarding alt tags usage in WordPress.
- Learn from common queries, misconceptions and issues faced by other professionals in similar niche.
What is the purpose of alt tags in WordPress?
Alt tags are vital for ensuring the accessibility of your site, improving its SEO, and providing context to search engines – making them a trifecta of benefits in the world of WordPress.
How to add alt tags to images in WordPress?
Adding alt tags to images in WordPress is refreshingly simple. Navigate to your WordPress Dashboard and look for ‘Media’ in the left-hand sidebar. Select ‘Add New’ and choose your image file to upload. Once the upload is complete, the image’s Attachment Details will appear on the right where you can edit the image alt text. Alternatively, you can use AutoSEO to automatically generate image alt text.
Stepping Up Your SEO with Alt Tags
With WordPress, embedding alt text to images is as simple as 1,2,3. Remember, your aim is to add context to the images and make your website more accessible. This enhances the SEO value of your website and opens it up to a broader audience.
Use this knowledge to optimize every image on your website. Carefully choose the words, descriptive yet concise, maintaining relevance to the image and page context. It’s an art, sharpen it.
What images will you add alt tags to first?
Remember, every success, large or small, begins with a single step. So, start now with the first image, then the next, and see how this small SEO update can have a big impact on your website’s performance.
“Begin today, not tomorrow. If anything, you should have started yesterday.” The world of SEO waits for no one. Start tagging!

Written by Peter Selmeczy
As the Head of Growth at AutoSEO I love everything about content, SEO, and AI. Hope you like my musings and would love to talk to you in the comments.