Image Alt Text

Image alt text is one of the core elements of a website for both SEO and accessibility reasons.
Unfortunately, according to a study by Ahrefs, 80.4% of of domains still have missing alt text as an issue! Placing it as the third most common technical SEO issue after 3xx and HTTP redirects.
So let’s dive into it, and discuss what they are, how to create effective names, how to set it up with your CMS, and how to use AI to generate image alt text directly in WordPress with AutoSEO.
Table of Contents
What is an Image Alt text
In the dynamic world of SEO, every detail matters, and one such detail that often goes unnoticed is the image alt text (also known as “alt attribute”, “alt tags”, or “alt description”). At its core, it is a type of HTML attribute that provides a text alternative for images on a web page. It plays a pivotal role in enhancing the user experience and optimizing a website for search engines, aiding both screen reader users and search engine bots alike.
Historical Background of Image Alt Text
Its genesis can be traced back to the early days of the internet when internet connections were slower, and an image file would sometimes fail to load, showcasing “image fails.” The alt text served as a placeholder, offering users a detailed description of what the image was supposed to convey. Fast forward to today, it has evolved to become an essential tool in the SEO toolkit, serving a dual purpose of aiding SEO strategy and enhancing accessibility for visually impaired users through assistive technology.

The Significance of Image Alt Text in SEO
You’re most likely reading this article to find out how to create a decent alt text that’s optimal for all purposes. So let’s kick things off with the arguably more important SEO factors.
Understanding Search Engines’ Utilization of Image Alt Text
Search engines are like voracious readers, constantly scouring web pages to find the most relevant content. An alt text acts as a guide, helping search engines understand the context and content of an image, thereby aiding in image search results. As you might have guessed from the sound of that, an empty alt attribute is not a good thing!
Here are the three core reasons why they are important:
- Google will understand your content better and improve your topical relevance
- Help you rank in Google Images
- Serve as the anchor text for image links
However, it’s not just about appeasing the SEO gods; it’s about crafting a narrative that resonates with both algorithms and human users, avoiding keyword stuffing to ensure a good user experience.
Keyword Incorporation: Do’s and Don’ts
When it comes to keyword incorporation, it’s a delicate balance. However, here are some simple rules to follow:
- Do incorporate relevant keywords that align with the image and the surrounding text.
- Avoid keyword stuffing, as it can lead to a poor user experience and potentially penalize your web page.
- Remember, the goal is to enhance the user’s experience, not to trick the search engine algorithms.
Real-World Examples: The Good, the Bad, and the Ugly
Here are some examples of image alt texts in action

The Good: A good alt text succinctly describes the image while naturally incorporating keywords

The Bad: Too generic, missing the opportunity to enhance SEO and user experience.

The Ugly: Keyword-stuffed that not only harms the user experience but can also incur penalties from search engines.
Case Study: The SEO Impact of Optimized Image Alt Text
In the ever-evolving landscape of SEO, a significant amount of people and companies discuss discuss the benefits of alt-text. From boosting organic traffic to enhancing user engagement.
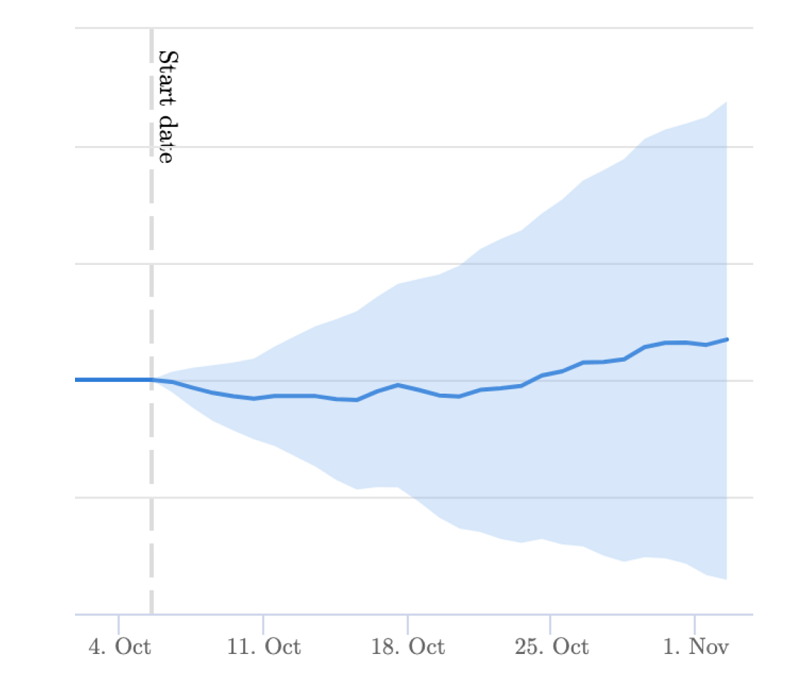
Interestingly, SearchPilot has previously done a test on fixing missing alt text on a page. Their tests were inconclusive at the time, however as they rightly noted, there were some issues with the test
All missing alt text was replaced with the same content string
It was tested on Category pages which is a very specific type of content
Does Alt Text Matter if Google Understand My Images?
It’s no secret that Google can not only read legible text within an image, but it also uses it as a ranking factor especially during Google Image searches. Therefore, it’s no surprise that they can now also scan your images and make an educated deduction about what it’s about and, of course, use this information for ranking purposes.
However, it’s still important to write a good alt text. This is because Google won’t always be 100% correct and you still have to consider the factor of accessibility.
Enhancing Accessibility with the Alt Attribute
Alt text is a tenet of accessible web design. Its original (and still primary) purpose is to describe images to visitors who are unable to see them.
Moz Blog
Aiding Visually Impaired Users
In the digital age, inclusivity is not just a buzzword; it’s a necessity. Image alt text stands tall as a beacon of accessibility, offering visually impaired users a verbal description of the visual content. Screen readers use this text to help visually impaired individuals navigate and understand the content, thereby fostering a more inclusive digital landscape.
Legal Mandates Surrounding Accessibility and Image Alt Text
Beyond the moral imperative, there exists a legal framework that mandates the use of alt text to ensure digital accessibility. In various jurisdictions, including the U.S., websites are required to adhere to WCAG (Web Content Accessibility Guidelines) to avoid legal repercussions. Thus, incorporating it is not just about SEO; it’s about adhering to legal standards and promoting inclusivity.
Infact, there are already multiple cases of companies getting sued due to this as also covered in our ADA lawsuits article:
What About Decorative Images?
Decorative images are used to make your website look more visually appealing – think icons, graphicons, background images. As these add no value to the core essence of the content their alt attribute should be left empty.
Implementing Image Alt Text on Various Platforms
WordPress
Read our post on how to add alt tags to images in WordPress to get various methods, however, if you’re bored of writing them all manually then AutoSEO will 100% help you out.

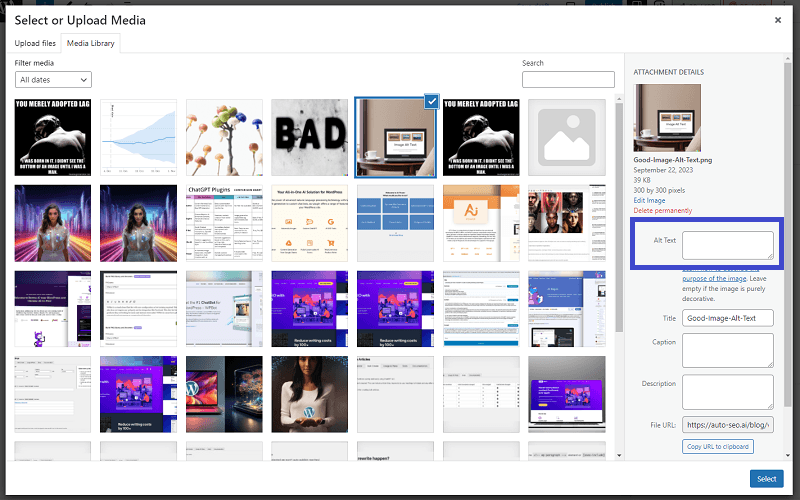
WordPress, the powerhouse of websites, offers a straightforward way to add Image Alt Text. When uploading an image, you will find an ‘Alt Text’ field where you can enter the descriptive text. Remember to keep it descriptive yet concise, painting a vivid picture for both search engines and users. Some plugins will also generate one automatically based on the image file name. For your featured images, the alt text can also appear in the open graph meta tags of your HTML.
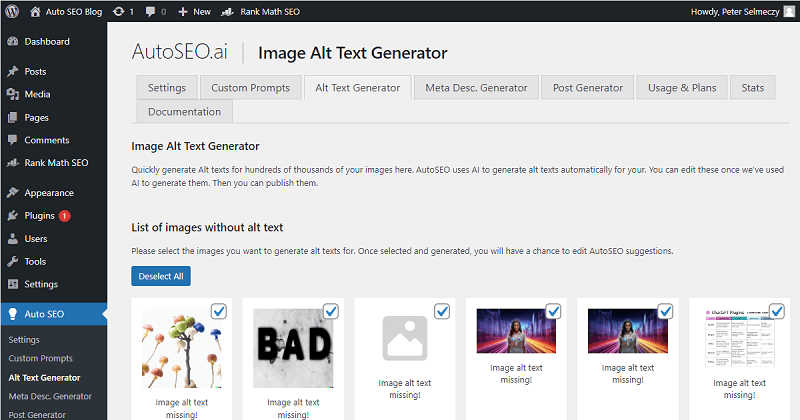
Using AutoSEO to Generate Alt Text

By installing AutoSEO you can forget about manually writing alt text for each of your images. We’ll use the power of AI to generate alternative text for all of your images! Furthermore, using our clever algorithm we combine this data, together with your content to ensure that not only is it accurate but also optimised for organic visibility and SEO.
Shopify

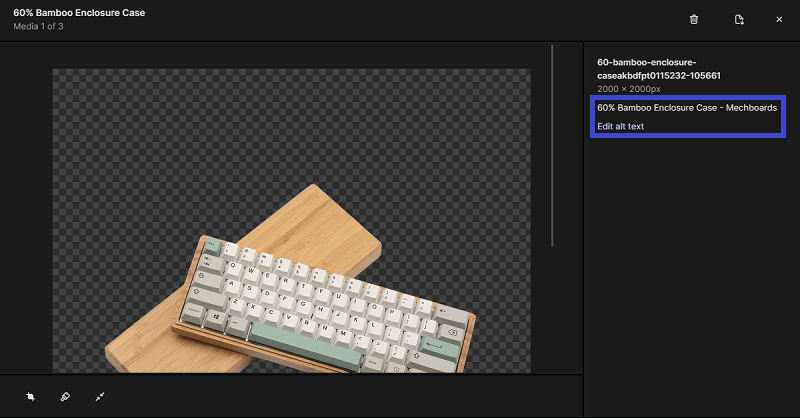
On the Shopify platform, adding Image Alt Text is a breeze. Navigate to the image you wish to add the alt text to, click on it, and you will find the ‘Edit Alt Text’ option. Here, you can craft a description that not only enhances SEO but also aids visually impaired users in navigating your site seamlessly.
Wix

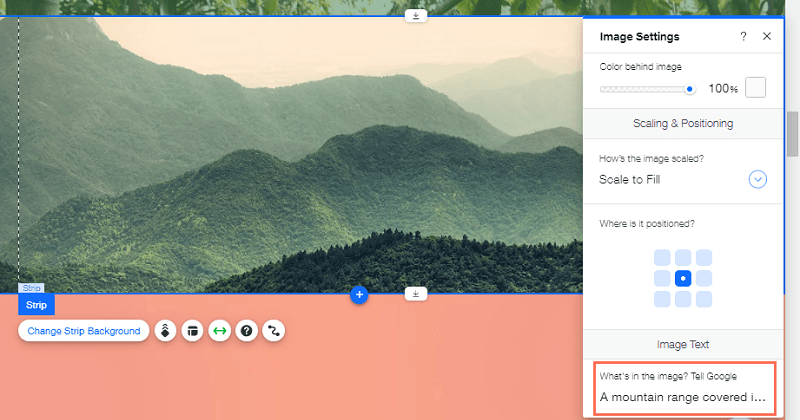
Wix offers a user-friendly interface to add Image Alt Text. While editing your site, click on the image to open the image settings, and find the ‘SEO and Social’ tab. Here, you can add your alt text, optimizing your images for search engines and making your site more accessible.
Squarespace

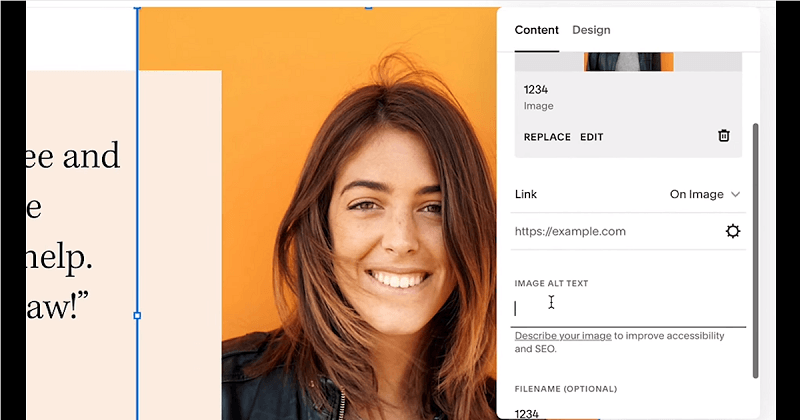
Squarespace users can add Image Alt Text through the image settings. Click on the image to open the settings, and find the ‘Image Metadata’ section. Here, you can add the alt text, a simple step that can go a long way in enhancing your site’s SEO and accessibility.
How to View a Website Without Images
If you’re a website developer, you might wish to view a website without loading the images to see that it’s working as intended. There are two main methods for this; using the settings, with the built in Developer Tools.

The steps below are for Chrome based browsers, but they are similarly for other browsers too.
Method 1: Disable Images Using Chrome Settings
Navigate to Settings -> Privacy and Security
Click Images
Select “Don’t allow sites to show images”
This method is great as it’s persistent, however, it can be annoying to go back to the settings every time. If you only need to view a site without images intermittently, then method 2 is more suited for you.
Method 2: Disable Images Using Developer Tools
Unfortunately, this method removes the images completely so you won’t be able to see the image alt text that you have set.
Open the Developer Tools using one of the following methods
Press F12
Ctrl + Shift + C
Right Click then selecting inspect
Add the following code to the CSS style sheet:
img { display: none; }
Conclusion
Looking ahead, image alt text is poised to retain its relevance, adapting to the evolving digital landscape. Not only that but as the scale and availability of images and multimedia increases we might see the introduction of additional attributes or schema types to help introduce even more backend information about the content.

Written by Peter Selmeczy
As the Head of Growth at AutoSEO I love everything about content, SEO, and AI. Hope you like my musings and would love to talk to you in the comments.